Wasting Time
Ale, music and enjoying life.
Manic Street Preachers @ Piece Hall, Halifax
First Post Lockdown Gig
My first post lockdown gig was a grand event the Manics, Sea Power and Low Hummer all on the bill in the wonderful setting of Halifax’s Piece Hall.

Low Hummer

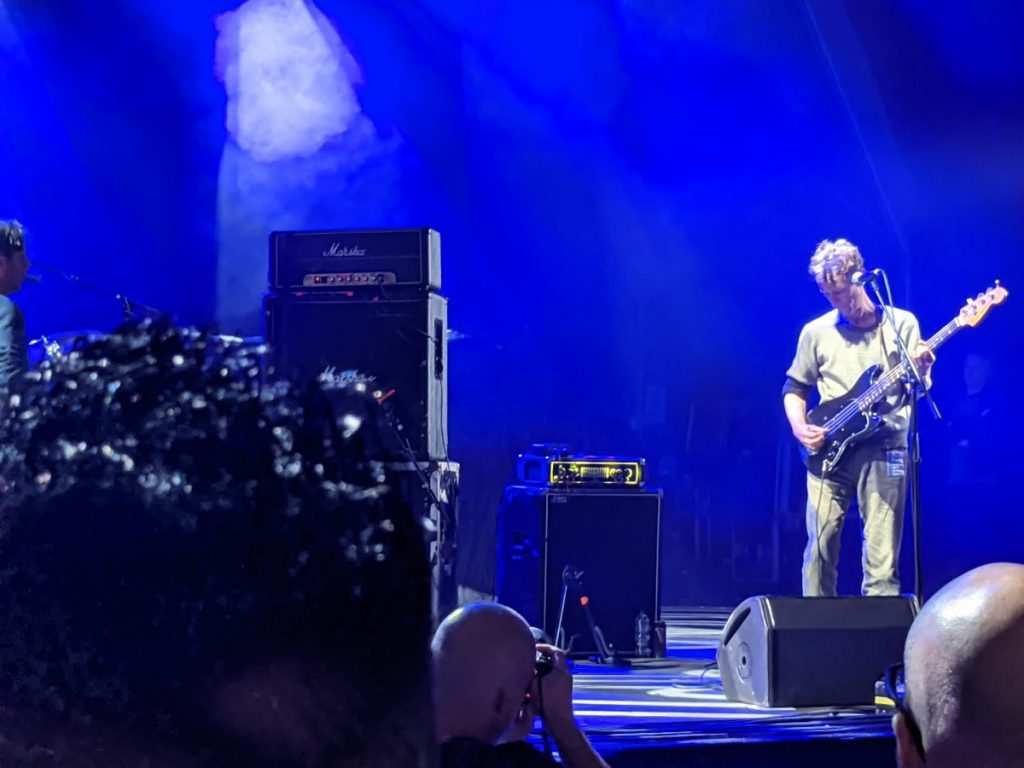
Sea Power
The recently renamed “Sea Power”….




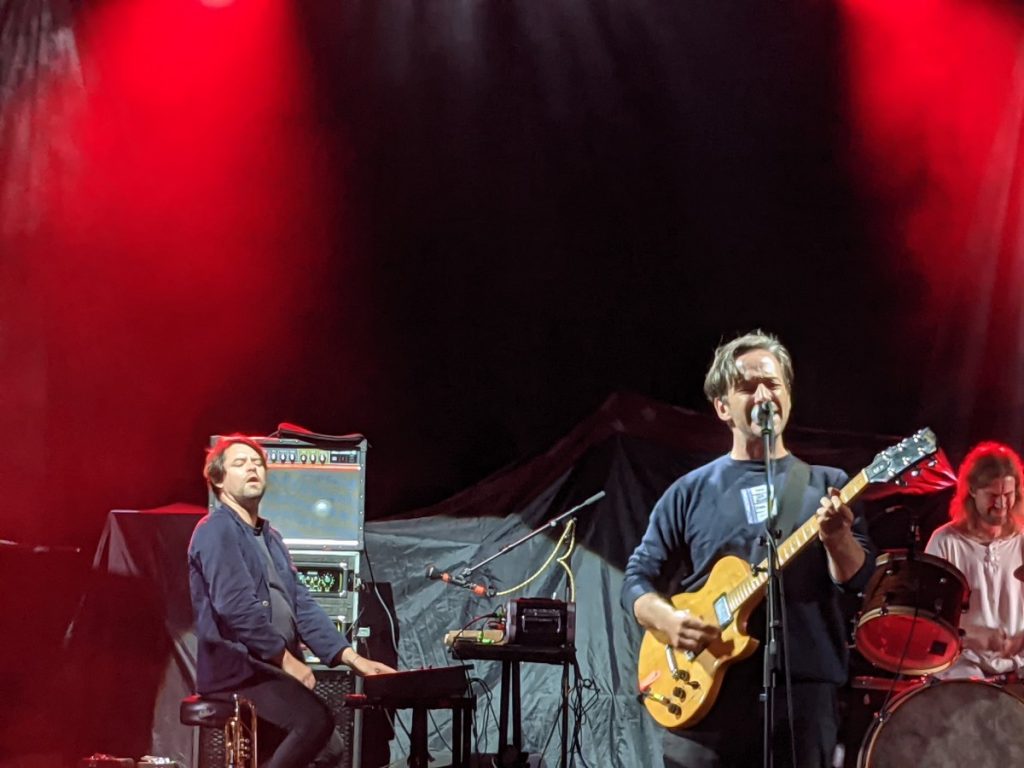
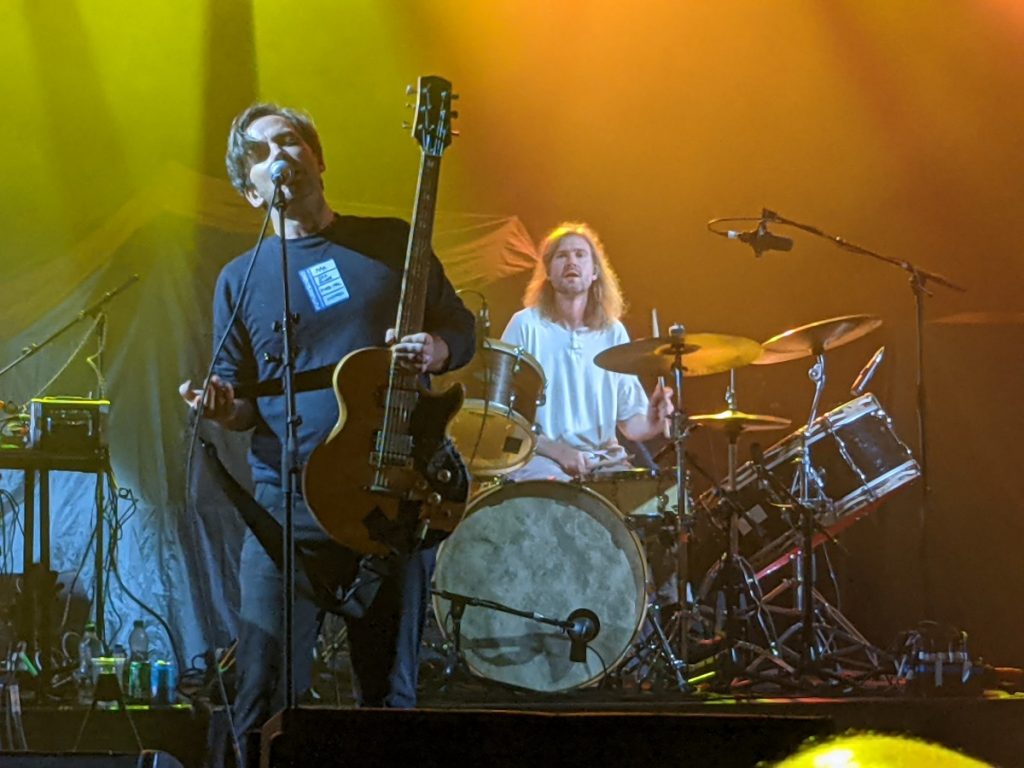
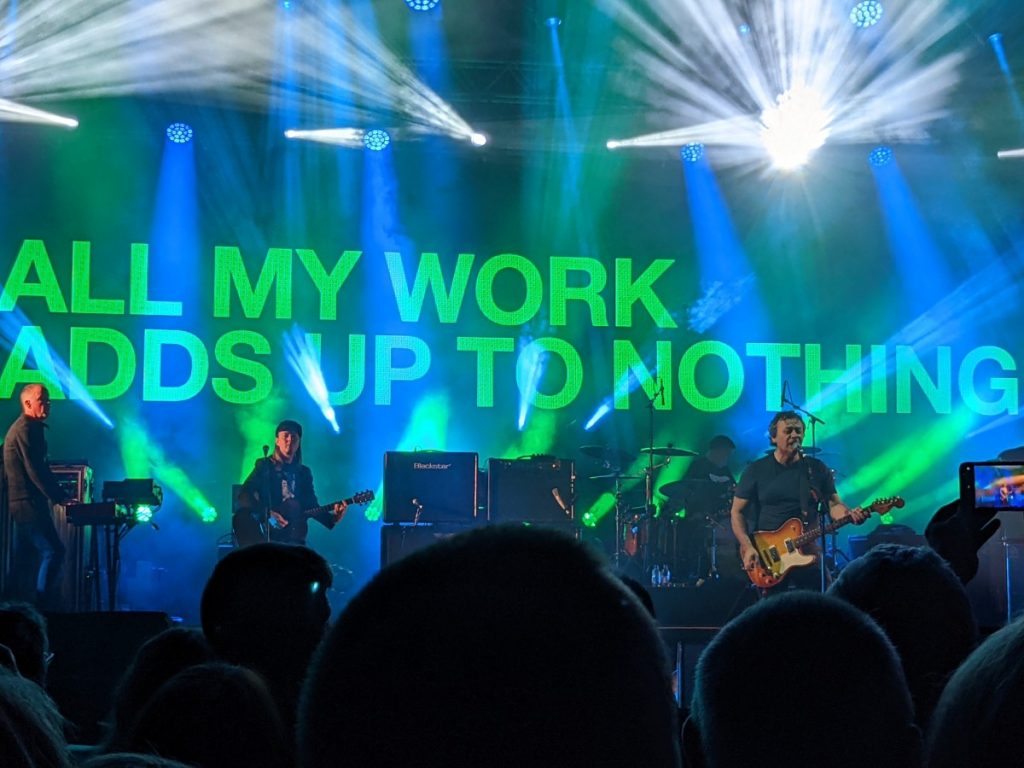
Manic Street Preachers
A refreshed setlist since the last time I saw them including a cover of the Bunnymen’s Bring On The Dancing Horses (coulda done without the GnR cover though lads!).

WinUI vs Electron & Blazor Vs Maui

Introduction
This post focuses on some of the current options available for multi-platform software development. Blazor with Maui, WinUI with Webview2 and Electron with Blazor are all considered. Please note that at time of writing Blazor and Maui are currently in preview.
The Requirement
I need to build an app that will act in a similar way to OneDrive. It needs to have the following:-
- Ability to minimise to System Tray
- Interaction with Toast Notifications via the Notifications API
- Multi platform support
- Ability to reuse pre-written React components
- Has to allow for development in C#, JS. Xaml can be used. Essentially, something that a mid-Senior development team can take forward.
Please note that any business context will not be included, along with any code relating to that.
Option 1 – WinUI with WebView2
Following the “Getting Started” guide I quickly realised that a quick “paint by numbers” tutorial wasn’t going to go as easily as I anticipated. Just trying to build the app following Microsoft’s own instructions resulted in build errors. In part due to the incorrect WT runtime which can be fixed by specific framework targeting in the csproj file. I’d also hit a bit of a brick wall in a previous afternoon out with WinUI development relating to an error with Tokens and Azure Notification Hub

It soon became apparent that using a WinUI approach wasn’t going to present the requirements exactly as I envisaged. A “system tray” approach isn’t supported. This could be over come by using the windows “JumpList” but obviously this UX just doesn’t feel right. I guess the better approach here would be WinForms. I realise that either using WinUI or WinForms I’m breaking one of my own requirements for Multi platform. So, lets crack open MAUI…….
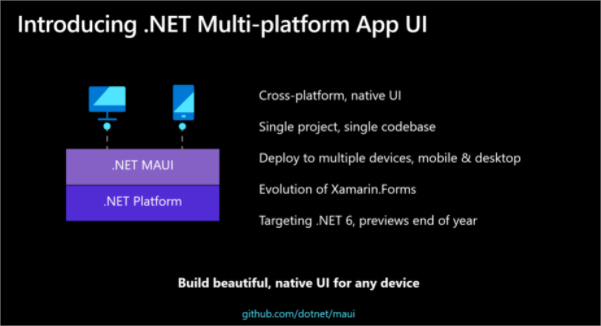
Option 2 – Maui with Blazor
At time of writing and proof of concept Maui is in preview along with .Net 6 – due to land as GA and LTS in November 2021. On paper this looks ideal. Full multi-platform support, BlazorWebView along with the ability to target and “roll your own” native implementations.

I’ve already played with Blazor and been suitably impressed with the flexibility it offers and the lack of Javascript 🙂 . It quickly became apparent that this approach would offer each requirement I needed and although this is in preview currently (with monthly bug fixes from now until November) it’s certainly progress that any developer should keep an eye on.
It was interesting to see that some of the native implementation out of the box comprises of existing code that has been around for years. For example, there’s code lifted from NotifyIcon to handle the native windows system tray. There’s also ResizeTizer to handle the resizing of icons to target the different platforms and viewports.
Option 3 – Electron With Blazor
This is where things are starting to look a little tired now. Whilst Electron with Blazor would give the same offerings as Option 2 it does have some downsides mainly:-
- The footprint of the published app. Even my proof of concept with little included was weighing in at over 100Mb.
- Another technology to learn that appears to be dying. Developers seem to be turning their back on Electron. Understandable as Microsoft are investing heavily in this area. For example, there’s little benefit in working with Electron’s wrapper around toast notifications when you can easily plumb in Microsoft’s Nuget offering
Winner – Option 2
No contest really. The blend and power of BlazorWebView with Maui offers a real solid tech stack for future development. The testing options look tasty also in the form of Bunit for testing Blazor components and also Verify for rendered snapshot comparison.
The Token obtained from the Token Provider is wrong – Azure Notifications
The Error
“The Token obtained from the Token Provider is wrong”. Working with WinUI3 I came to the conclusion that Azure Notification Hub WNS Raw notification functionality just wasn’t supported yet. But digging deeper this is a genuine issue. Wiring up the Azure notification endpoint/channel successfully I was left scratching my head when sending a test notification from Azure Notification Hub and receiving the following error

PackageCertificateFileKey
There’s very little on this issue when doing a google search on “The Token obtained from the Token Provider is wrong”. This is caused by a self signed certificate entry in the csproj file. Mainly the <PackageCertificateFileKey>. If you remove that element you’re good to go.
If anyone knows how you can add an Out of Process Background Task to a WinUI3 project let me know as I tried and failed. It looks like it’s currently unsupported.
This is all part of discovery work leading up to a multi-platform desktop app comprising of MAUI with BlazorWebView utilizing React components with Push Notifications and tray icon.
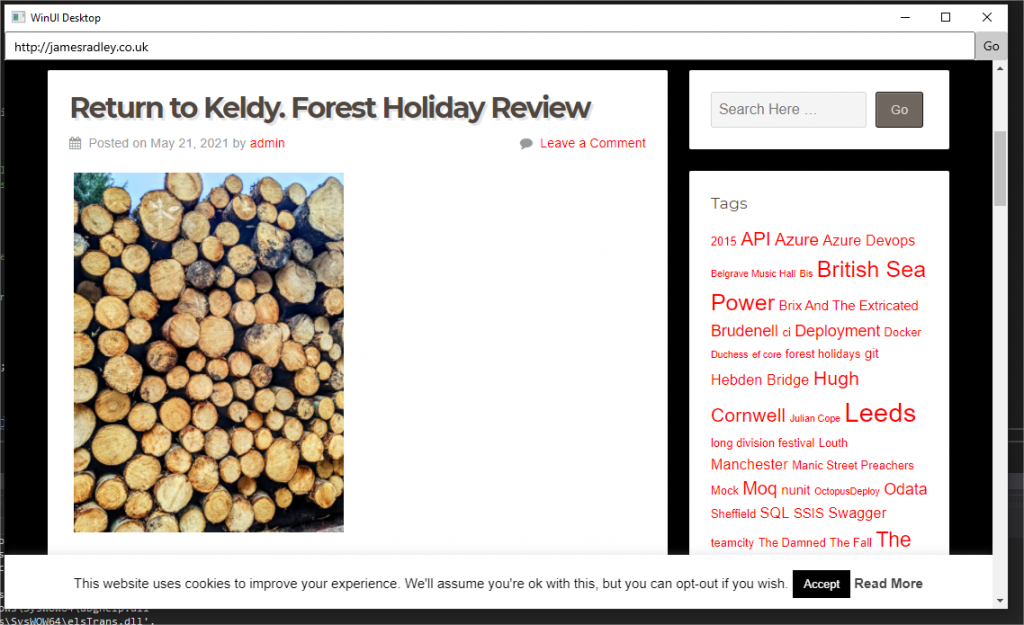
Return to Keldy. Forest Holiday Review

Having been to Keldy before (my Forest Holiday Keldy review) I was pleasantly surprised when we won a weekend holiday to one of their Forest Holiday locations. Given a choice of where in the UK to go I decided on Keldy as I’d been to this location before and really enjoyed it.
Forest Holiday Silver Birch Cabin Review
This time around we were in the Silver Birch cabin. We’d usually stay in a Golden Oak but there was much of a difference really. I guess the slight snag and thing to be aware of is that the fridge and freezer are combined. I’d find it difficult to store away an entire week’s worth of food in them. Aside from that there wasn’t much noticeable difference between the cabins.

Cabin Availability & Location
Keldy is located in the North Yorkshire Moors and another forest holiday site Cropton is located nearby. Cropton is walkable and has a larger outside dining area. I prefer the look of the Keldy site compared with Cropton but I guess it’s personal taste on what you want. We managed to grab the last cabin on the site this being the first week of being able to holiday again out of lockdown.
The cabin is a “Silver Birch” pet friendly cabin. One thing to bear in mind that if you book a pet friendly cabin and you don’t have pets expect a fair bit of ambient noise in the morning when the cabins around you with pets will let their dog out on a morning etc. Didn’t bother us but worth considering when booking.
Every day you could see deer from your window (which is nice)


I have to say the cabin was very clean and tidy and the weekend stay was fantastic, if a little short. You can read my other Forest Holidays – Keldy Cabins – Wasting Time (jamesradley.co.uk) and my review for Sherwood Hideaway. The forest holiday site is here
Using JMeter With OAuth

Had an interesting battle with JMeter recently. I needed to load test on an authorized endpoint. I’m no expert on JMeter but I have a basic understanding. It didn’t look like retaining a token from an auth request was easily supported in JMeter. So here’s how I did it…..
Getting and Abstracting the Token
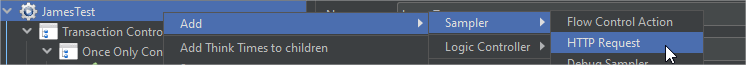
I added a new http request to my Test Plan

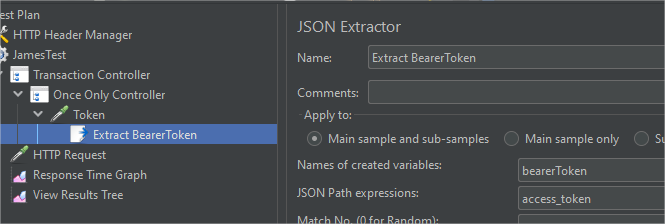
This request calls the token endpoint with the necessary client_id, secret, scopes etc. As standard the response returns the bearer token. I was able to then parse the token into a variable via the Json Extractor

As you can see in the screenshot above I’ve extracted the access_token into a bearerToken variable. Using the Http Header Manager I’m now able to include the token in subsequent requests.

This worked rather well. The only problem I had now is that for the actual authorized request I want to load test I didn’t want to include the token request. I struggled with how I could handle this then I noticed the “Once Only Controller”….

As you can see in the screenshot above the Once Only Controller contains the token request. All load test runs, loops etc now only run the token once then subsequent load test end points are executed as standard.