Ale, music and enjoying life.
Playwright Infinite Scrolling.
Infinite scroll in Playwright
It’s not achievable “out of the box” to enable playwright infinite scrolling and there seems little in the way of anything online advising how you can enable this in your tests. So, here’s how you can achieve infinite scrolling with Playwright. Fire up Visual Studio and ensure Playwright is installed and get hacking.
Implementation Detail
It’s actually pretty easy. Firstly, select an element for a bounding box. I went with html….

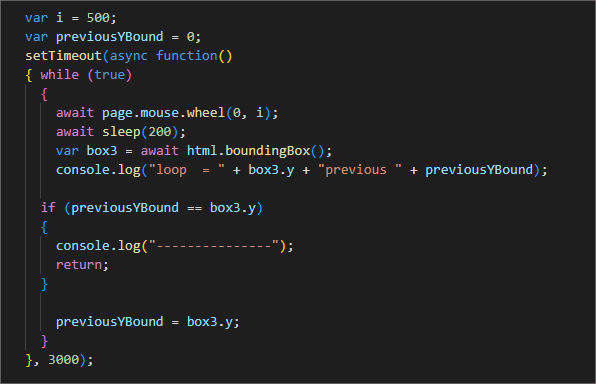
Then create a loop that scrolls the mouse and checks the bounding box values. If they match then there’s no further scrolling to be done as you reached the end of the DOM.

Note in the above I’ve a sleep just to keep the scrolling performing nicely with the DOM rendering. Tweak to your requirements accordingly.
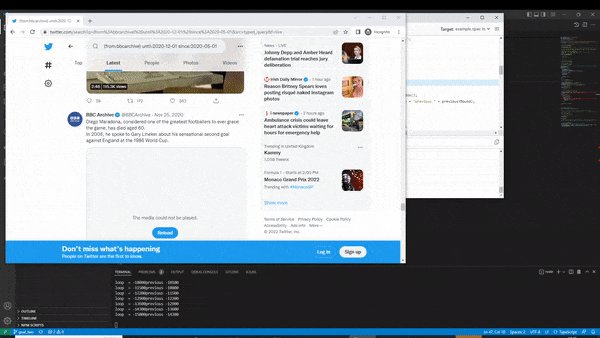
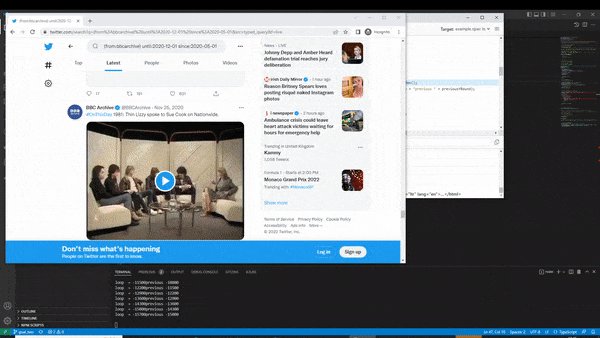
Demo
And here it is in action using the BBC Archive’s Twitter feed

Check out my other web scraping posts including one on scraping uk train times