Ale, music and enjoying life.
Blazor, Cosmos DB and OData

Decided to use some spare time to revisit Blazor. Particularly Blazor and OData working together. Taking my inspiration from Hassan Habib and his Enabling Pagination in OData post. I wanted to build upon that and modernise the approach slightly by implementing client side Blazor and bringing some of the goodies from NET5 by using a code behind approach for example.
I’ve a number of blog entries already on dealing with OData and the API aspects so this blog will focus mainly on getting to Blazor functionality
Getting Data
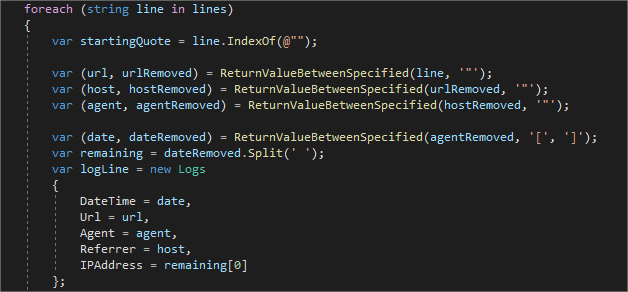
I’d worked on an IIS Logparser in my spare time recently that basically comprised of an SFTP client brining down my Log files and a service to process, enrich and output to a JSON file. I decided to redirect the output from JSON files to Cosmos DB.


There’s then some standard Cosmos DB Container setup and a method to push the log details to the DB. Again, all very straightforward.
Building out the API service and OData
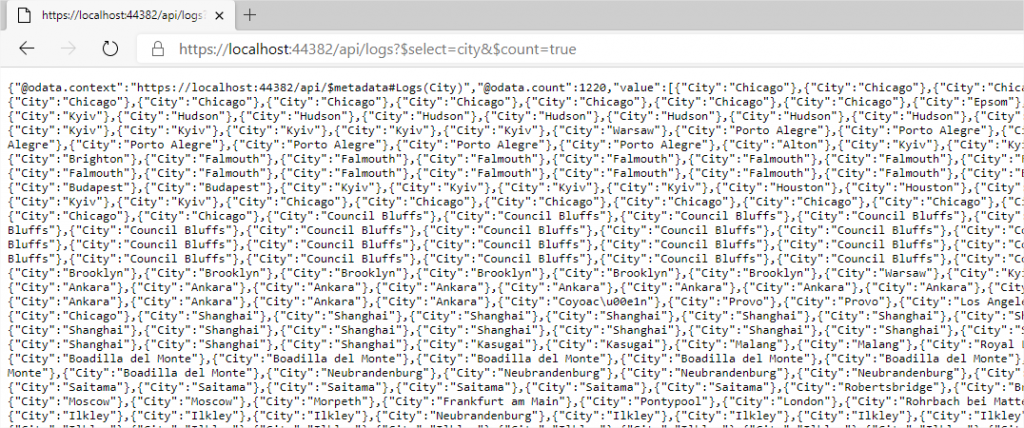
Pretty much all “out of the box” implementation here. I created myself a LogController with a GET operation to hit the Cosmos DB. I intend to leverage in Redis Caching. Due to time constraints and intended usage I’ve not brought in Swashbuckle or any OpenAPI elements. Also I have to confess the GET operation is brining everything back from Cosmos. The OData implementation is fully working but on resulting IEnumerable collection of everything.

Blazor & Pagination
This is where the adventure begins really as my exposure to Blazor had been pretty limited thus far.
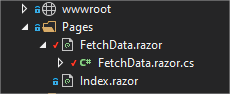
I began with the out of the box Blazor example and the “FetchData.razor” page and separated out the code into a partial class. NET5 now brings some nice Blazor Dev features such as bundling pages together in Visual Studio….

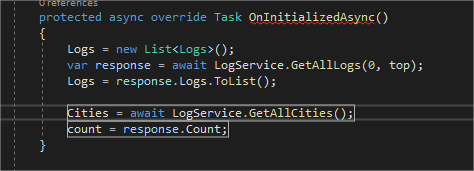
My code behind class is a partial class with an override method for the OnInitializedAsync. All code sections have been removed from the “front end” Razor page.

As you can see in the screenshot above I’ve created a Log Service to provide a service layer call out to the API endpoints.

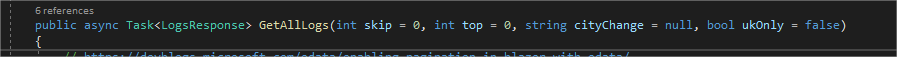
Following Hassan Habib‘s OData pagination example I started to build my method sig out accordingly. The “cityChange” variable is described in the following section.
Data Binding and Event Firing
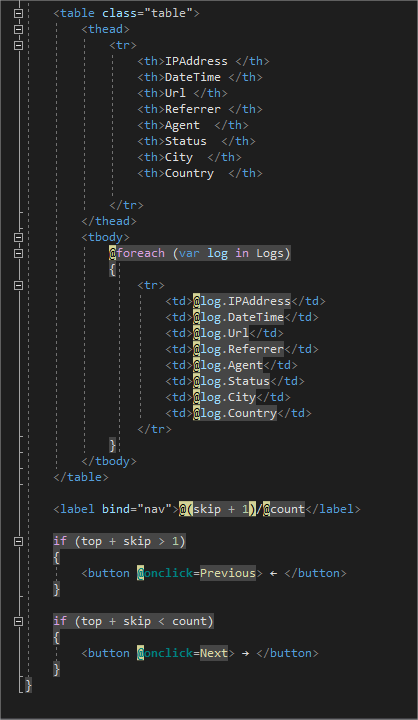
I wanted to bring in some of the basic UI interactions to examine how easy they are to implement in Blazor. With the one-way and two-way binding and code behinds it’s all feeling a little Silverlight but a lot slicker and maintainable.

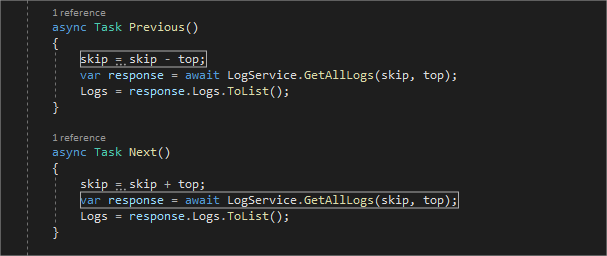
As you can see from the above there are onclick events handled via code behind methods to deal with the pagination….

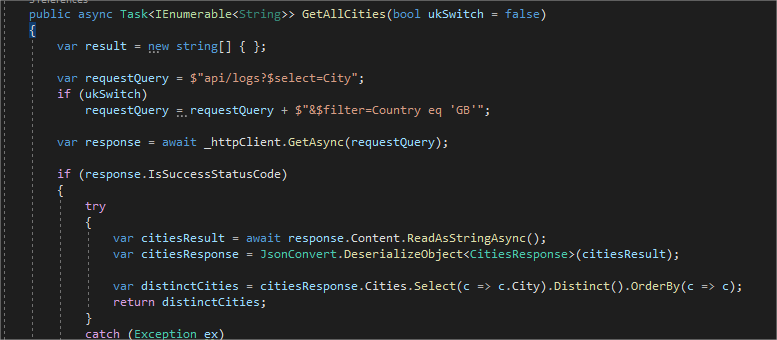
I then wanted to have a list of cities that I could select from a dropdown and have the event fire and OData to filter out accordingly….

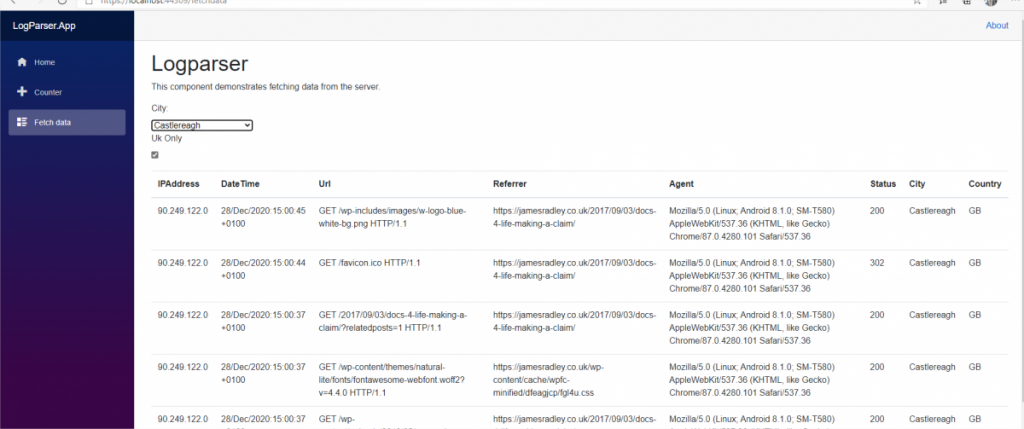
As you can see above, I’ve brought in a “ukSwitch” flag that fires on a checkbox selection to filter out on the UK logs (this should really be “GB” as that’s how they appear in the IIS Logs).
It Feels Slick
The first hit on the FetchData page is slightly slower on brining down the necessary JS elements but the whole UX does feel rather slick and not clunky. Leveraging Blazor and Odata together gives a very powerful feature rich experience with very little development effort.

Next Steps
Sure it’s a little noisy/messy at the moment. In my mind it’s pretty impressive from what can be achieved in a few hours work. Also, it does give me a lot of possibilities next time I’m thinking about UI implementation.
Next steps would be to definitely sort the UI out and bring in an isolated CSS file. I’d also build the OData out to inject the query strings into the actual DB calls. Also introducing a layer of caching in front of that.